这篇对于《明日方舟》(后文统称《方舟》)UI|UX的分析其实算是在阅读《真经阁丨《明日方舟》UI/UX 分析——藏在好看背后的先进性》后的感想与发散。
参考文章:
https://www.sohu.com/a/328537008_120043946 真经阁丨《明日方舟》UI/UX 分析——藏在好看背后的先进性
1.Fulent Design与色彩搭配营造出强烈的层级关系与对比度以此来划分区域重要程度突出信息主体
https://www.shejidaren.com/microsoft-fluent-design.html
Fluent Design,这个风格早在2017年的Build 2017上,微软就推出了新的设计语言(Fluent Design System),其实这种设计语言已经在Win10上使用了挺长时间。


它与现今流行的扁平风格的区别在于

Fluent Design更强调质感,但是对材质的刻画不会太过深入,与以前极其复杂写实的游戏UI形成了鲜明的对比

但它可以算是扁平化设计的一个进化版,所以在使用Fluent Design时, 区块之间的信息层级依然是重点。
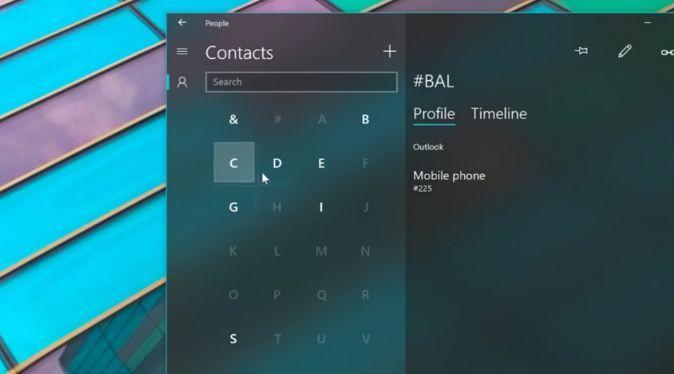
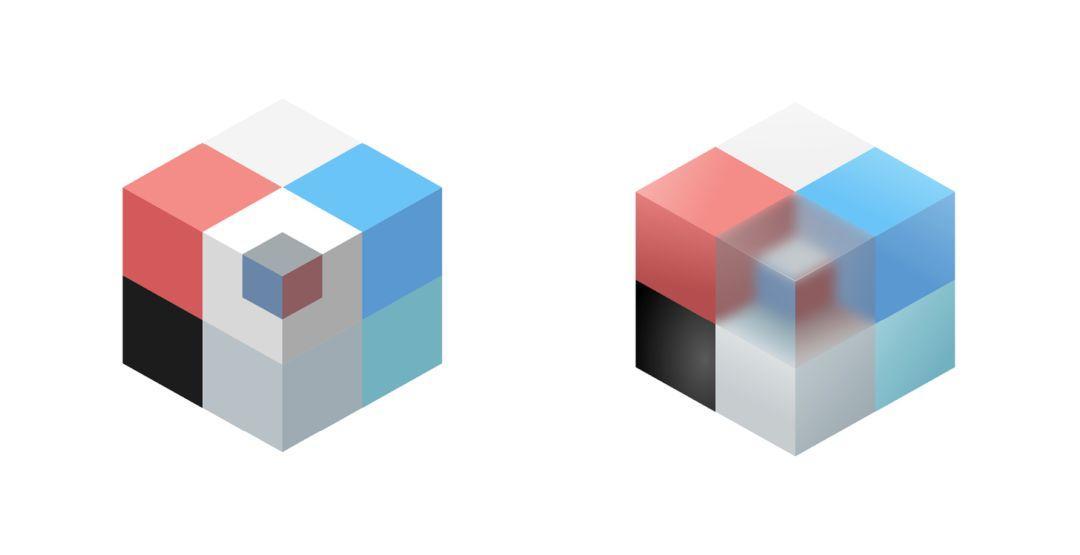
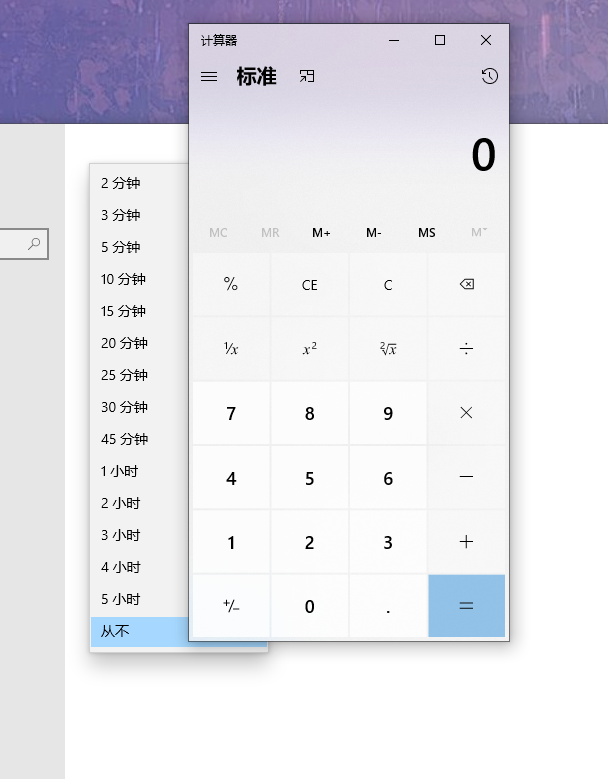
在Win10系统中,毛玻璃(半透明模糊效果)与投影就是划分层级关系的重要手段。

这两种手法在方舟中的应用也尤为明显


当然,总是会有大量的信息在同一层级,那么《方舟》又是如何处理的呢?

以主界面为例各个系统入口的错位摆放以及重要入口的颜色点缀都是在为区域划分服务,基础系统均以黑白灰为主,而像是活动入口,重要信息,干员招募等重要系统(限时的/付费的)则会有颜色点缀,是常用与突出重点的手段。
而颜色的运用是我认为方舟设计中的核心点之一。



在密林悍将、战地秘闻与喧闹法则的活动界面,第一眼就可以立即分辨界面中的区域划分,因为《方舟》的写实画风对颜色的饱和度要求比较高,所以UI的设计上也需要提高颜色的饱和度。于是利用这一点,《方舟》将界面中不同的功能区域的主要色调都进行的划分,使得玩家分容易的就能在复杂的界面信息中找到需要点击的按钮。
但是方舟的控件的造型一般是简单的多边形,并不会做过多的设计,这也是划分区域的重要手段之一,简单的廓形与方舟写实复杂的背景原画也形成的明显的对比。再在简单的廓形里做细腻的文字信息设计,保证信息的可读性,使画面看起来丰富。
但是需要注意的是这样的设计得益于:1.方舟横版的界面,比起竖版的界面横版界面易于点击的区域更大,有更多的空间用于设计2.方舟的界面需要放的信息不多,这也使得设计师可以更自由的发挥,需要的信息越多,越要注意信息间的排版3.方舟的大部分活动都会有明确的主题设计,这是团队间共同协作的结果。
常常听到有很多人说方舟的UI“简单大气”“清新”,在我看来“简单”“清新”并不是指设计的简单,而是“阅读起来很简单,一目了然”的感觉。方舟的每一个图标以及文字排版都具有极强的可读性,而能让玩家在这么复杂的文字信息中抓住重点,这才是《方舟》UI在“对比”这一方面的功力提现。
提取材质,剥离细部
2.扁平化设计在游戏中的应用与字体选择与设计
扁平化设计在如今如此流行,不仅是因为它给人的视觉感受是“干净、高级的”,还因为和以前复杂精细的图标比起来制作更为效率,产出更快。但是扁平≠简单,做的不好,细节不到位的扁平设计会显得画面非常廉价。方舟在这方面用了不少方法增加画面可读性,让画面看起来更精美。
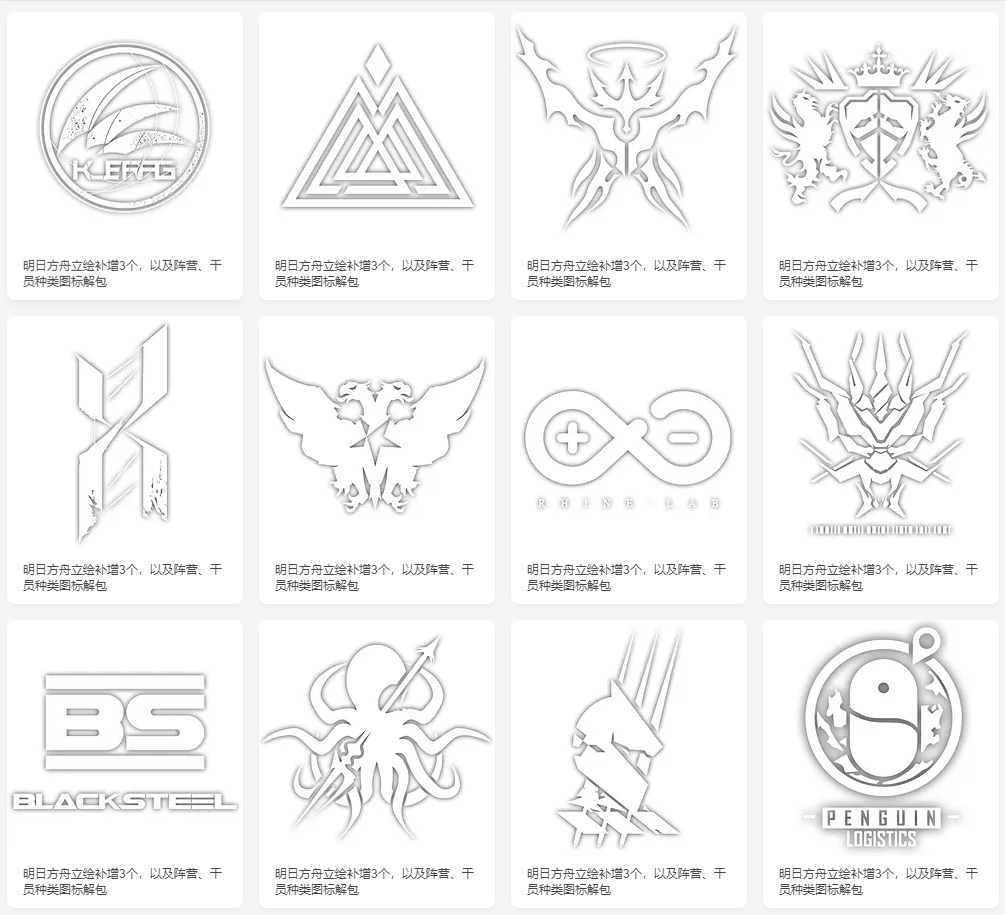
1.图标的使用过

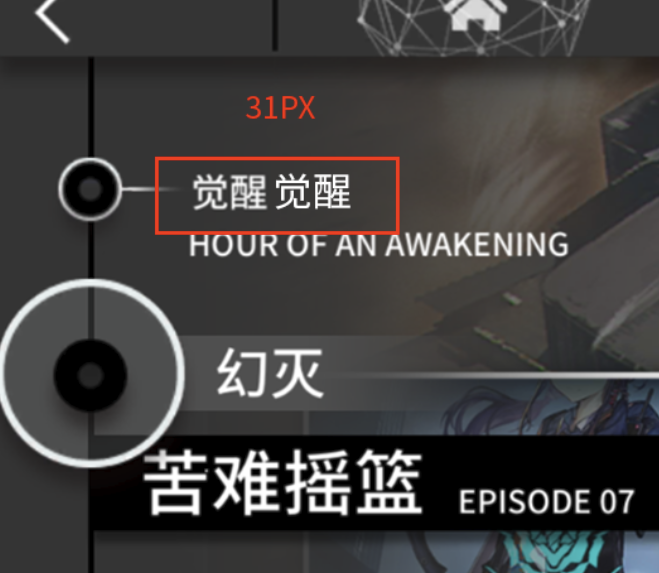
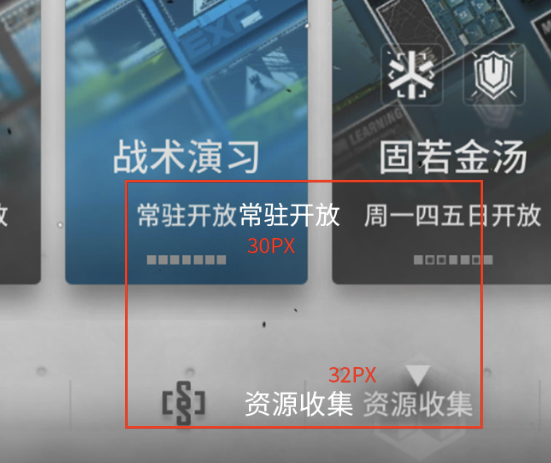
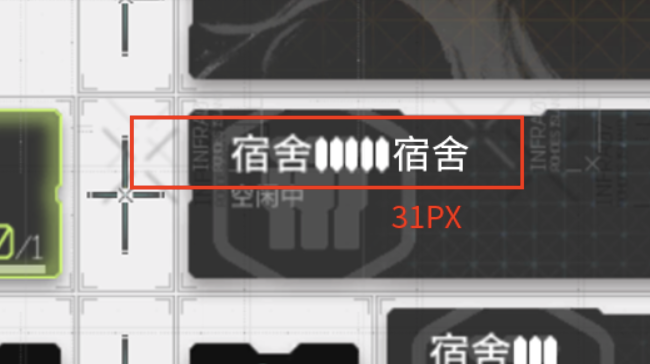
方舟的图标设计经常会出现类似灰烬的碎块,并且大部分图标都是粗细混搭(小部分科技实力较高的地区的图标会更简洁),也经常会加入英文,或是使用左右不对称的手法进行设计。
每次新的活动,或是重要的新角色上线时,都会辅以图标搭配。
4.流畅的过场衔接动画
这一点其实是很多游戏在制作时都会忽略的地方,但是在我看来这是非常重要的一个功能。流畅的切换动画会让玩家的注意力始终沉浸在游戏中,因为这一切都是连贯的,而不是突然弹出一个页面让注意力分散,造成十分严重的割裂感。即使是简单的淡入淡出效果也会比突然闪出的效果好上非常多。
5.风格统一
通常一款游戏会有多名UI设计师一起设计,所以统一设计风格是最基本的要求,但是每个人的思想都是不一样的,所以需要在设计之初就制定各个规则来约束设计。
像是方舟中所有界面的返回按键都是左上角的按钮,所有的页面设计都要考虑到这一点,而不是不同的功能有不同的按钮位置,这样会对玩家的沉浸感造成不小影响。
字体也是来说 方舟的大部分界面都会有部分字体保持统一





还有很多其他的地方也有类似的规律,它们一起创造了属于方舟的“规则”。
