剩下的部分为设计与输出的规范
8.设计规范
8.1内容框架设计
市面上主要的框架结构:窗口结构,全屏结构,全屏+窗口结构以及组合窗
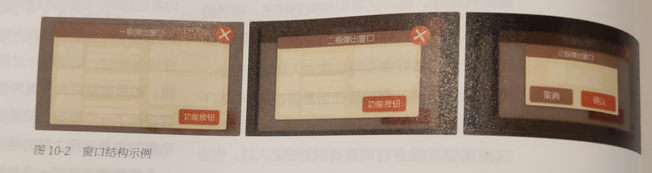
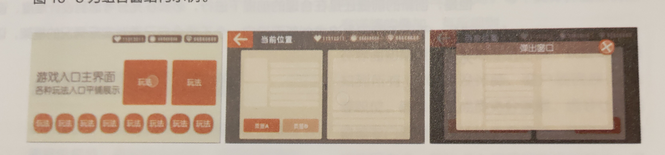
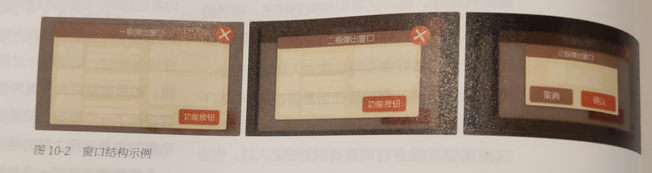
8.1.1窗口结构

优点:游戏沉浸感强,感觉始终停留在游戏场景中;信息更集中,效率更高;操作层级关系简单明了,逻辑简单;
缺点:界面内容承载量有限,一个界面多层关系时容易造成视觉负担重,内容复杂;信息展示区域小,需要更多滑动。
适用游戏:《梦幻西游手游》等大型MMORPG,一般拥有主场景作为玩家主要交互的区域,玩家在进行一些养成玩法后需要快速切回到主场景。
8.1.2全屏结构

优点:自由度大,界面美观且整体感强,沉浸感好;单线程/流程化操作步骤清晰;界面承载信息量巨大,排版自由度高;
缺点:多线程操作时流程逻辑不清晰,容易迷失在界面中;可支持叠加的层级少,玩家位置不明确。
适用游戏:《CF》《APEX》《王者荣耀》等需要加载战斗场景的游戏
8.1.3全屏+窗口

优点:与全屏界面类似,但是社交玩法等常用功能通过窗口打开,方便快速切换;
缺点:与全屏一样
适用游戏:《原神》等社交功能较强的ARPG,拥有频繁切换的常用功能。使用此界面类型既可以将大型系统进行美观设计,又可以保证常用玩法的快速打开。
8.1.4组合窗

优点:界面设计灵活,可用多种组件面板拼接;单个界面可承载多个功能,并可将跳转转化为界面内组件变化;界面承载信息量中等,大雨窗口界面小于全屏界面。
缺点:灵活的界面组件拼接可能使界面凌乱无序;面板独立整合很难设计统一美观的界面;面板中元素复杂可能找不到重点。
适用游戏:《方舟》《阴阳师》等等大部分卡牌游戏都是这种的,此类游戏都有复杂且丰富的养成系统,在养成的时候需要不断切换/对比/操作/返回,因此使用组合窗体灵活的特性让交互达到快捷方便的目的。
8.1.5选择方法
首先,要看是否有主场景。这里的主场景指的是除了核心玩法外,是不是有个可交互的游戏世界。因为只有场景作为背景,才能使用窗口类界面作为背景。有主场景的游戏,一般是MMO、RPG、SLG以及养成类,MOBA、FPS、卡牌类一般没有主场景,所以此类游戏的窗口界面一般出现在后续加载出的战斗界面。
其次,要看玩家与场景界面的交互是否频繁。在《黑魂》《生化危机》等MMO中,玩家常会与场景发生频繁的交互。
最后,要看游戏类型是否对代入感有强烈的要求。《阴阳师》是非常好的例子,作为一个RPG结合卡牌类的游戏,《阴阳师》虽然在核心战斗外有一个庭院场景,但依然使用了全屏界面,搭配了比较多的为窗口界面作为基础框架。这是因为游戏目标在于塑造一个强代入感,强体验性的游戏世界观,使用全屏界面大大提升了这种沉浸式体验。
通常情况下,将会选择一种界面类型作为主框架,搭配其他界面作为组合设计,具体根据实际需求和使用情景而定。
8.2交互规范
8.2.1二次确认窗规范
8.2.2文字规范
确定文字的颜色编码(装备、角色的品级等)、特殊效果(外发光、投影等)、段落间距和富文本的间隔等信息。
8.2.3通知提示规范
8.3控件规范
8.3.1选取控件
如果是类似卡牌游戏,需要强调精确的数值属性,那么文字、进度条的方式更会利于曾现精确的数值,其中进度条还能加强养成体验,引导玩家通过养成填满进度条,刺激玩家追求养成;如果需要强调每个数值之间的对比差异,那么进度条、雷达图和饼状图都比较合适,但是饼状图会更强调各个数值之间的占比而非具体数值的强弱。
类似卡牌游戏就常采用文字显示数值,而《LOL》等MOBA游戏更强调每个英雄的定位,则采用雷达图更为合适。
8.4输出规范与图素
8.4.1尺寸要求
资源输出居中,同种类的资源同大小同位置输出。
资源输出尺寸长或宽至少为2px,因为在部分引擎中1px的长或宽的资源会被压缩至无法看见。
资源四周预留1~2px的像素边,避免某些机型可能会裁掉边缘。
资源使用偶数输出,因为在部分引擎中奇数尺寸会导致资源模糊或出错。
左右对称的资源可以对半输出后在编译器中复原。
尽量保证尺寸小于等于2的幂次方,以减少内存消耗,因为在编译器调用时,资源在内存中都会以2的幂次方展开,且长=宽,以至于细长的图会和一张大面积图占用一样的资源量。比如150px长宽的图片会按256✖️256的大小来保存。
能用九宫格拉伸的资源就用九宫格输出,拉伸范围留10px就足够。
输出资源时需要严格地用“存储为Web所用格式”进行资源输出,并且要去冗余的元数据信息,文件大小就可以得到很好的控制。
8.5多平台适配
8.5.1全面屏适配
圆角切割:全面屏手机的四个角都做了圆角切割的设计,UI信息与控件都要避开这个圆角区域
8.5.2屏幕边缘物理曲面
部分全面屏手机边缘会有物理曲面,为保证操作的准确率和舒适度,操作按钮的中心点不能落入物理曲面区域
以上,如果有兴趣建议阅读原书~

网易游戏学院-《用户体验》读书笔记-UI设计方向(下)
Scroll Down© 本文著作权归作者所有,转载前请务必署名
